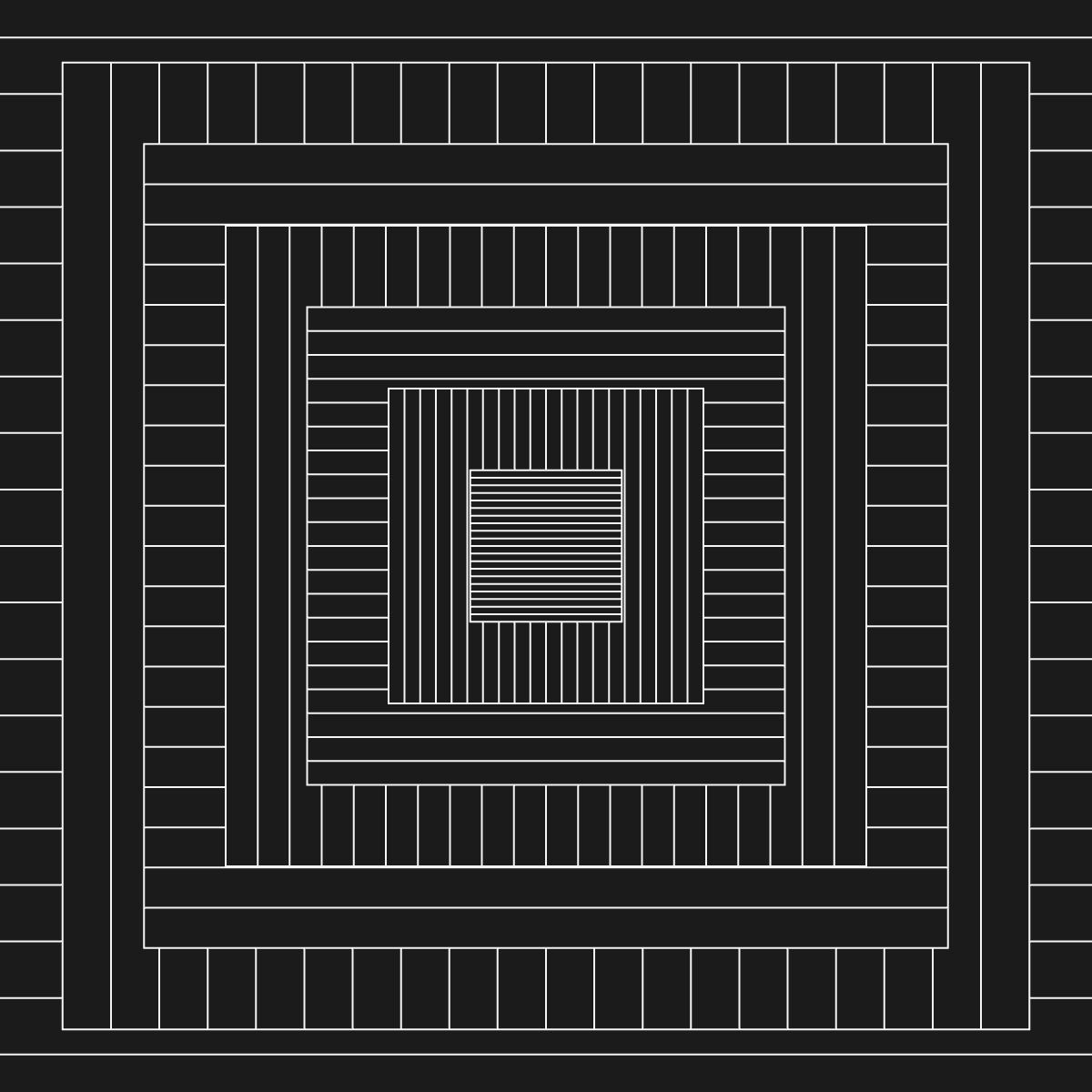
A month ago I drew this on one of my notebooks:

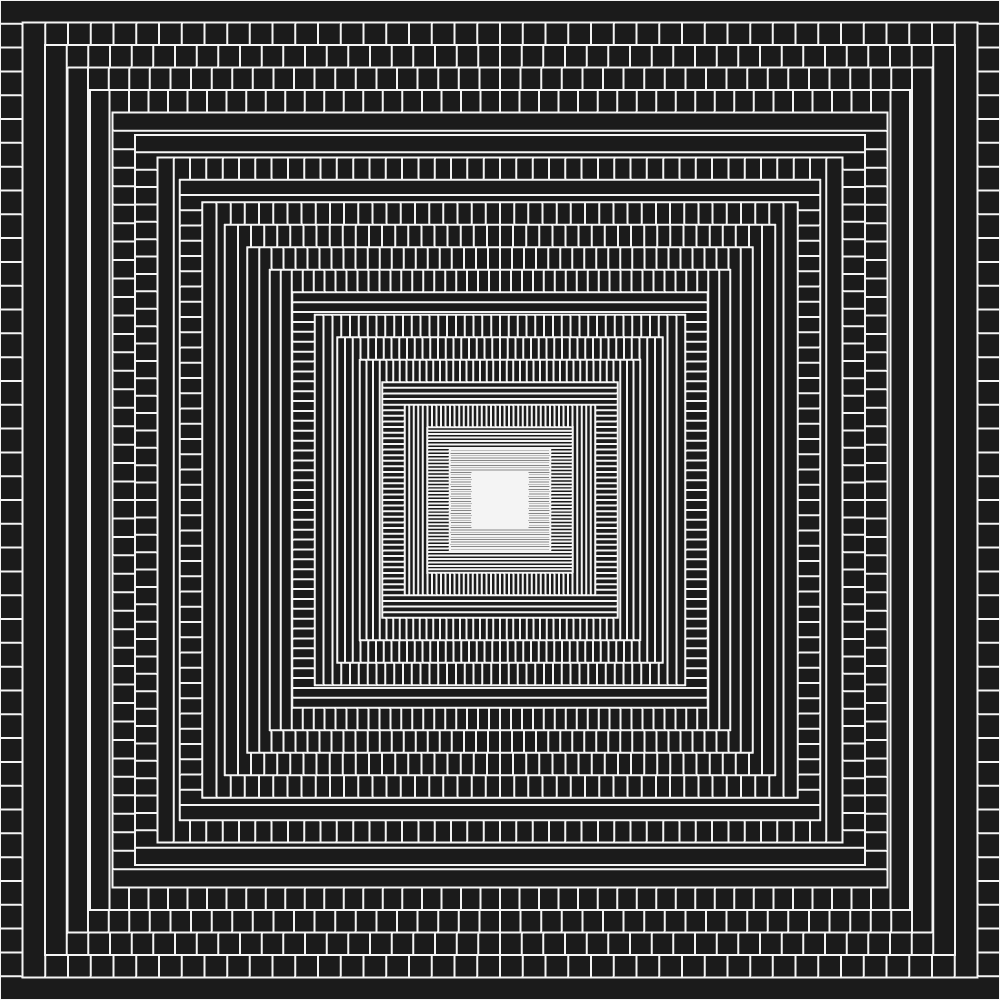
It was an idea to create a shaded rectangle inside another shaded rectangle but with the lines rotated 90 degrees. I played with the idea on p5.js for a while and ended up with these:


And while the results were looking great, I couldn't stop wondering what this would look like if instead of shaded rectangles I used shaded circles instead. I did some experiments with shading the circles with lines but it did not feel like lines and circles were a great match.

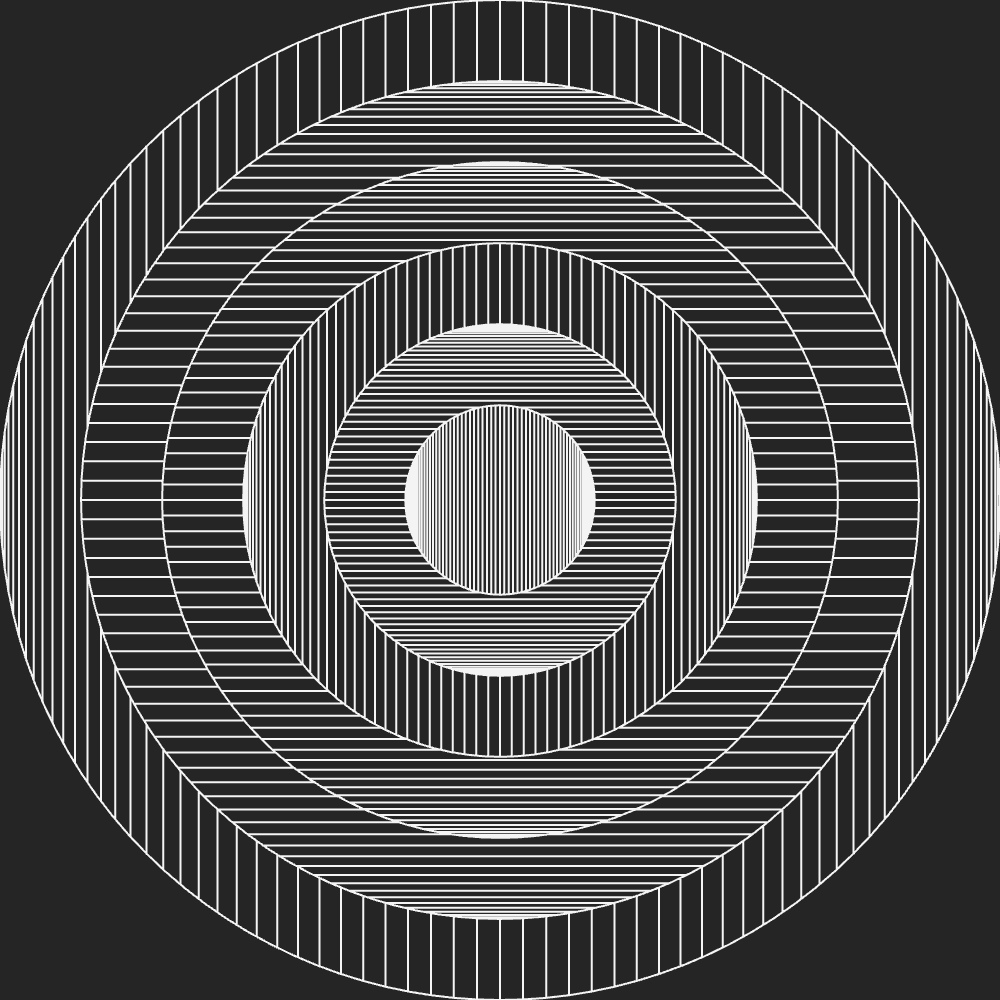
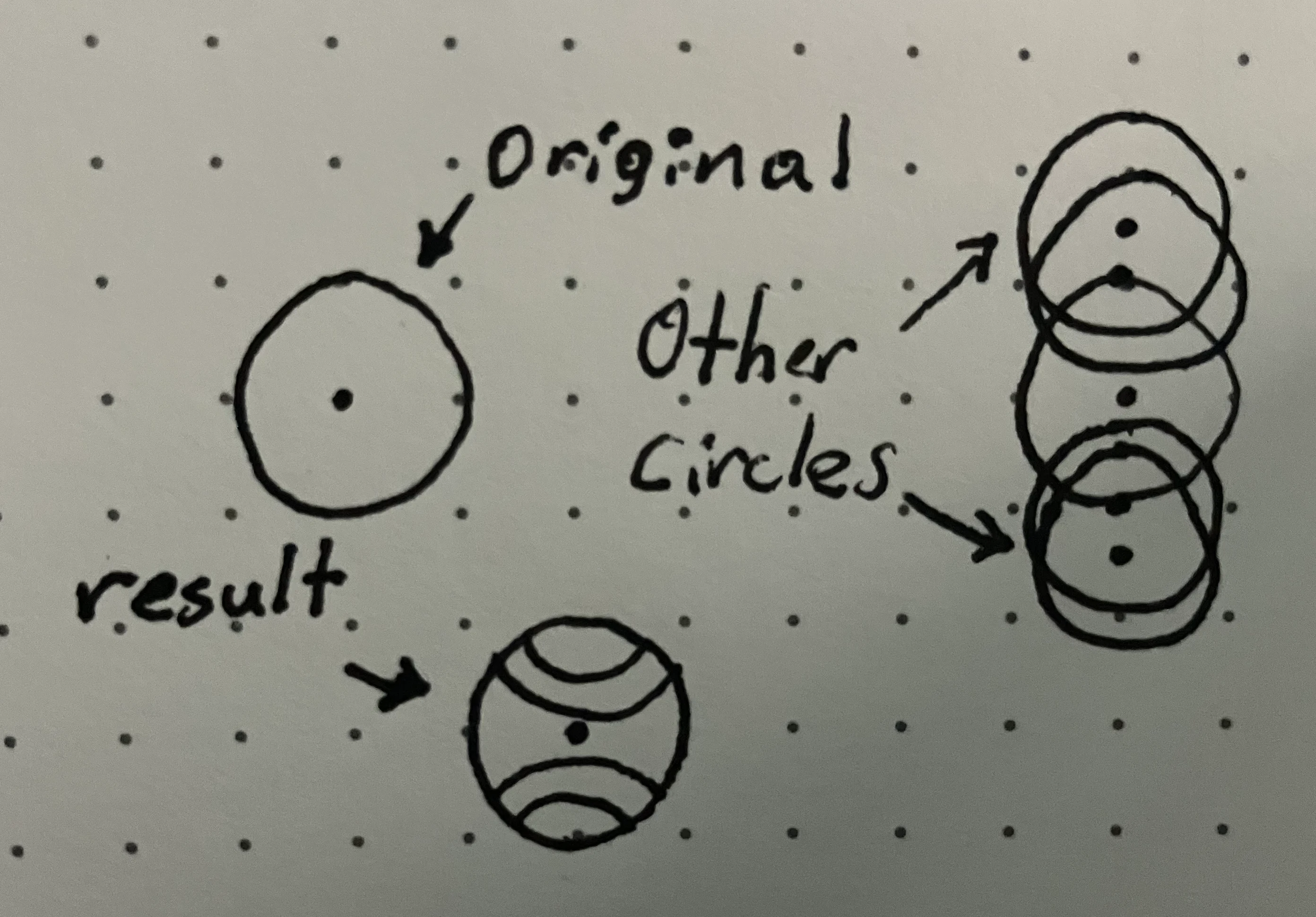
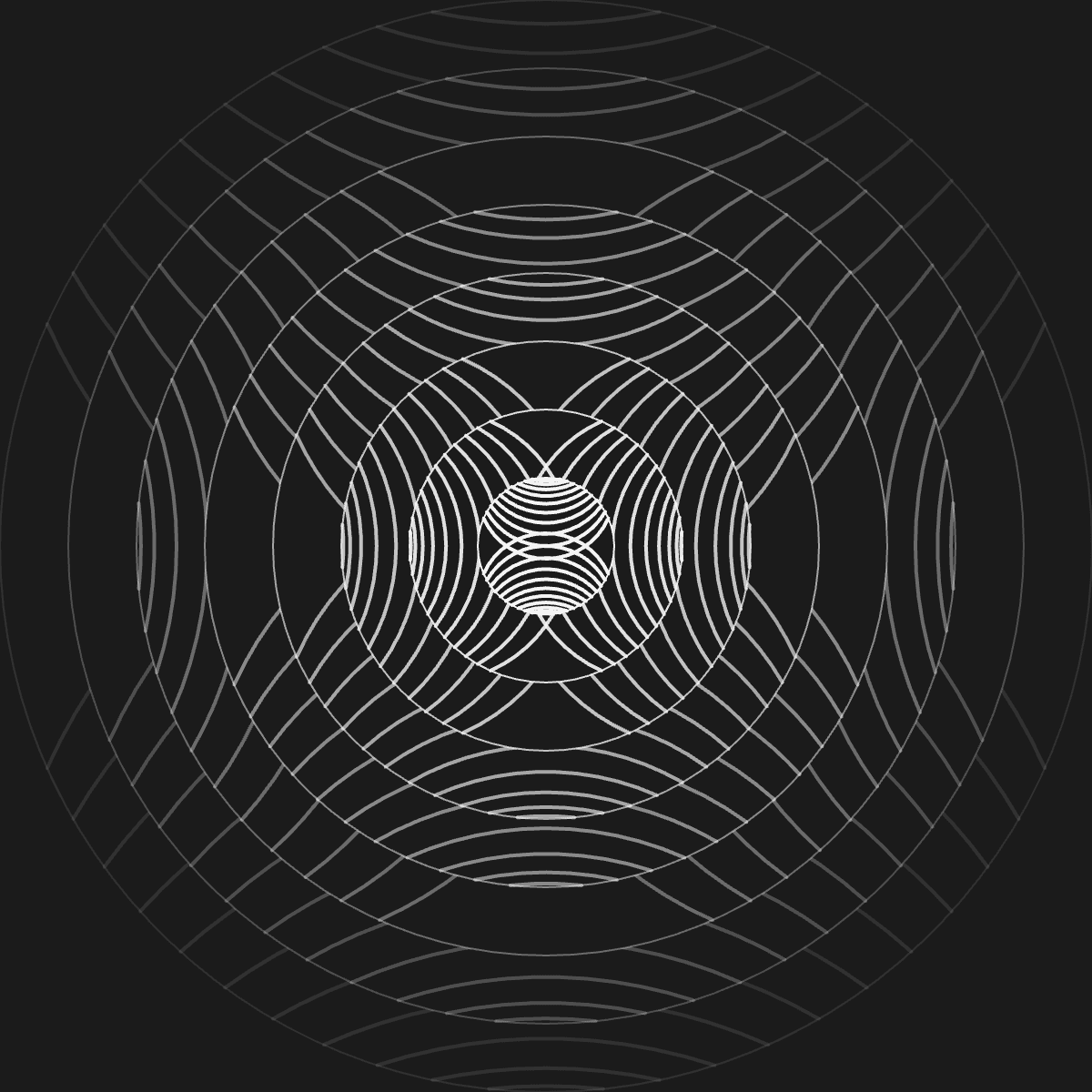
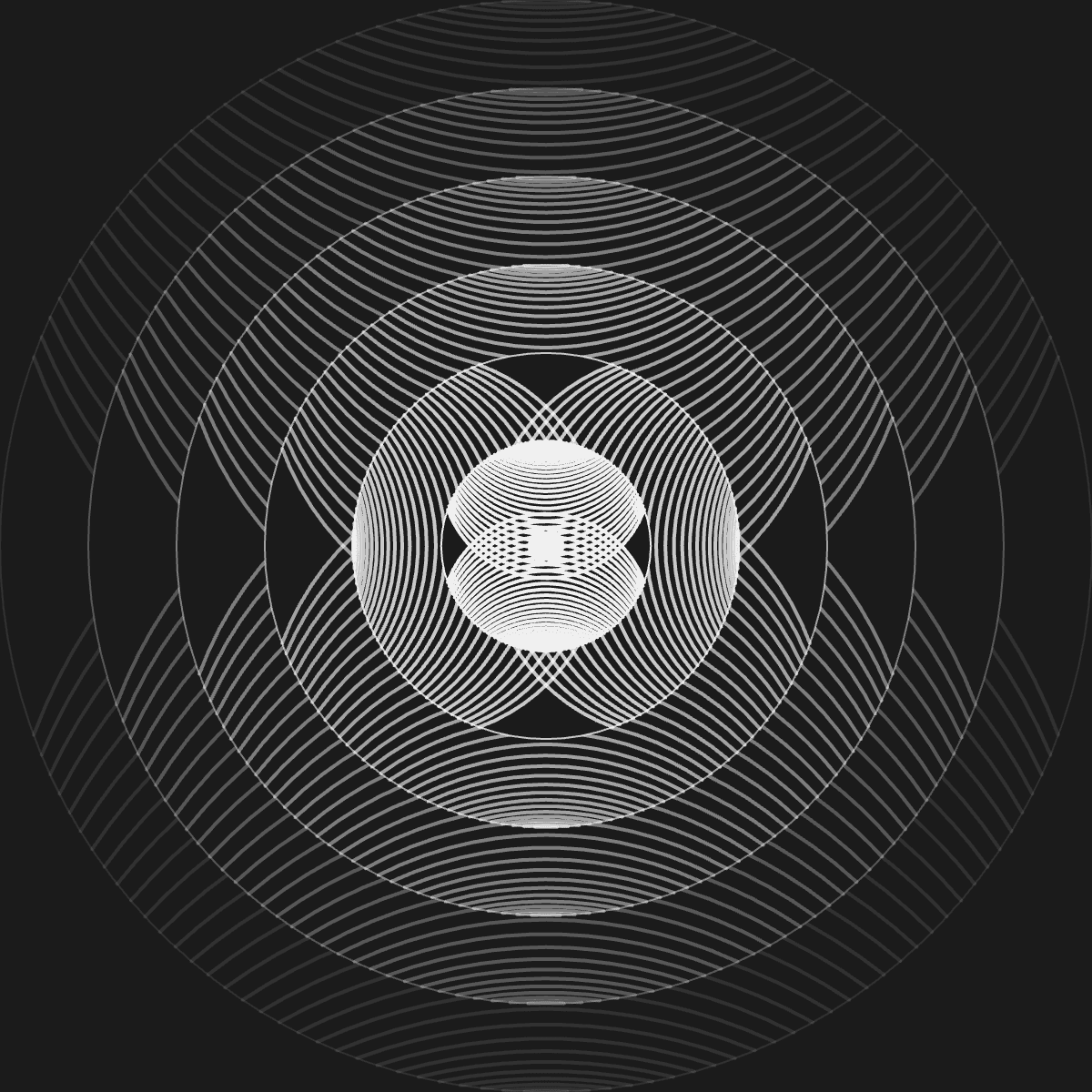
After a conversation with a friend, I started trying to shade the circles not with lines but with curves. This gave way to what I would say is the finished product, circles shaded with curves. The curves are a copy of the same circle but with the center of the curves moved off the middle of the screen. It may sound complicated to comprehend but it's a basic idea that was just hard to code. This is another doodle trying to explain the concept:

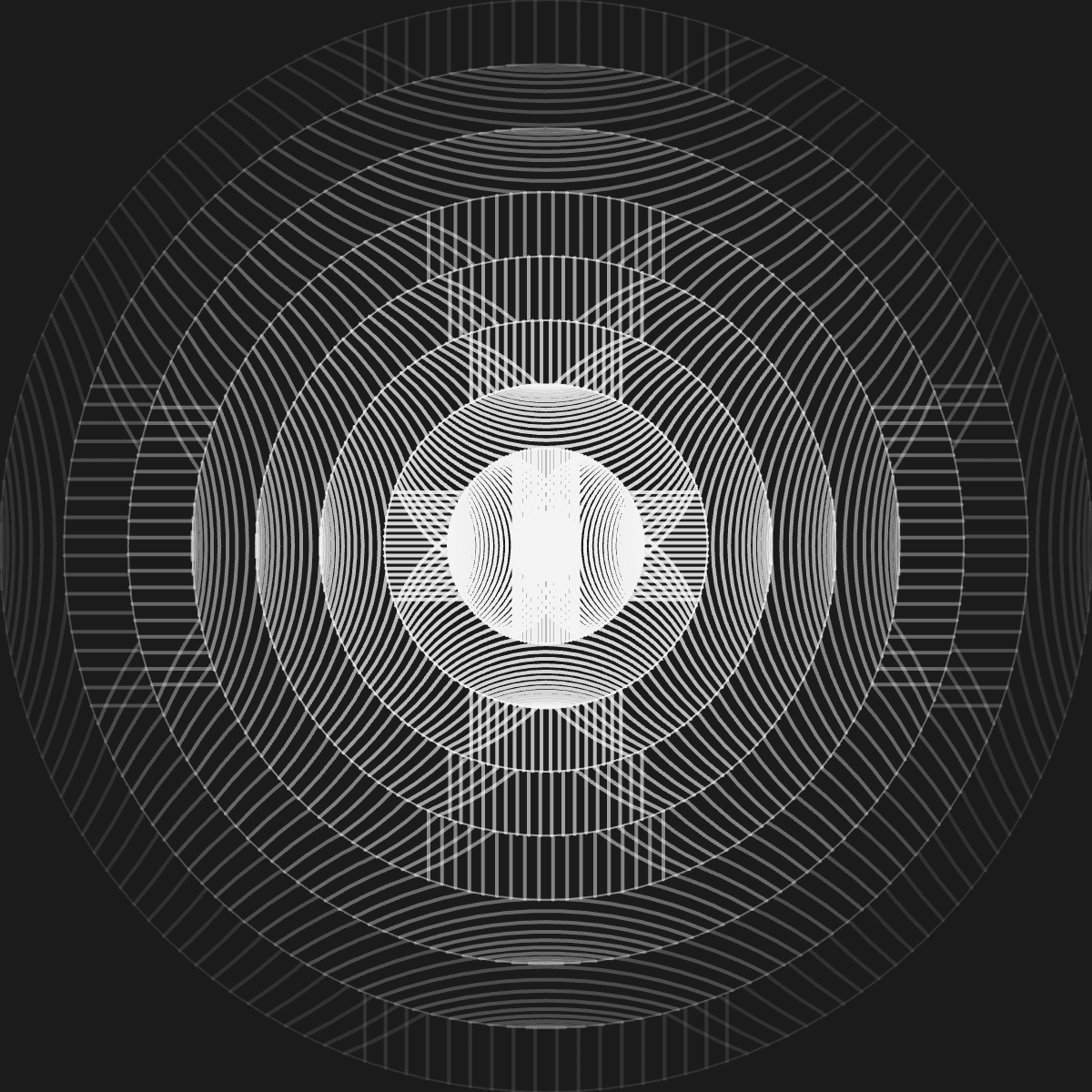
The result was better than I expected and it helped me to make it very configurable with parameters so that I can get all of these kinds of variations:



In the last one, I added some lines in the middle to see how it would look like, I also animated some with rotations and you can see it in this gif. I will be making some prints of the ones I liked the most. This was a fun experiment and I hope you enjoyed reading the process.
Thank you!